
Deliverable
interactive high fidelity prototype
Setting
UT Austin bootcamp project
Timeline
3 weeks
Role
UX researcher
Young artists often struggle to find the time-and lack the resources-to find exposure for their work.
Design an app that will provide young designers with the resources they need to get the exposure they deserve for their work.

The goal of this phase was to learn as much as we could about our soon to be users in order to best resolve their pain points. To do so, we took the following approach:

created a proto persona

created an interview plan

conducted user interviews

created an empathy map

created an affinity diagram

finalized our user personas
During this process, we discovered that the majority of our interviewees felt as if they needed a community of like minded artists that share the same struggles.
phase 01 artifactsThe goal of this phase was to familiarize ourselves with how users would interact with our application, and how it could help benefit them in their day to day lives. For this portion of the process, we took the following steps:

created a user insight statement

created a problem statement

brainstormed

built a feature prioritization matrix

created a value prop statement

crafted a user scenario

created a storyboard

mapped out a users journey
We learned that our users want to connect with their local art communities and gain exposure for their work. We also found that users feel alone in their struggles.
phase 02 artifactsNow that we had a sound understanding of what users would need from our app, we were able to prototype our solutions. To make sure we followed UX/UI best practices

conducted a competitor analysis

created a user flow chart

sketched low fidelity wireframes

built digital wireframes
We found that the “divide and conquer” technique was the best way to tackle a project that has numerous screens and functions. This helped up save a lot of time during our sprint.
phase 03 artifacts
The goal of this phase was to ensure any bugs and issues within the user flow were addresses prior to producing a high fidelity prototype. To do so, we followed these steps:

created a testing plan

conducted user testing

built a feedback prioritization matrix

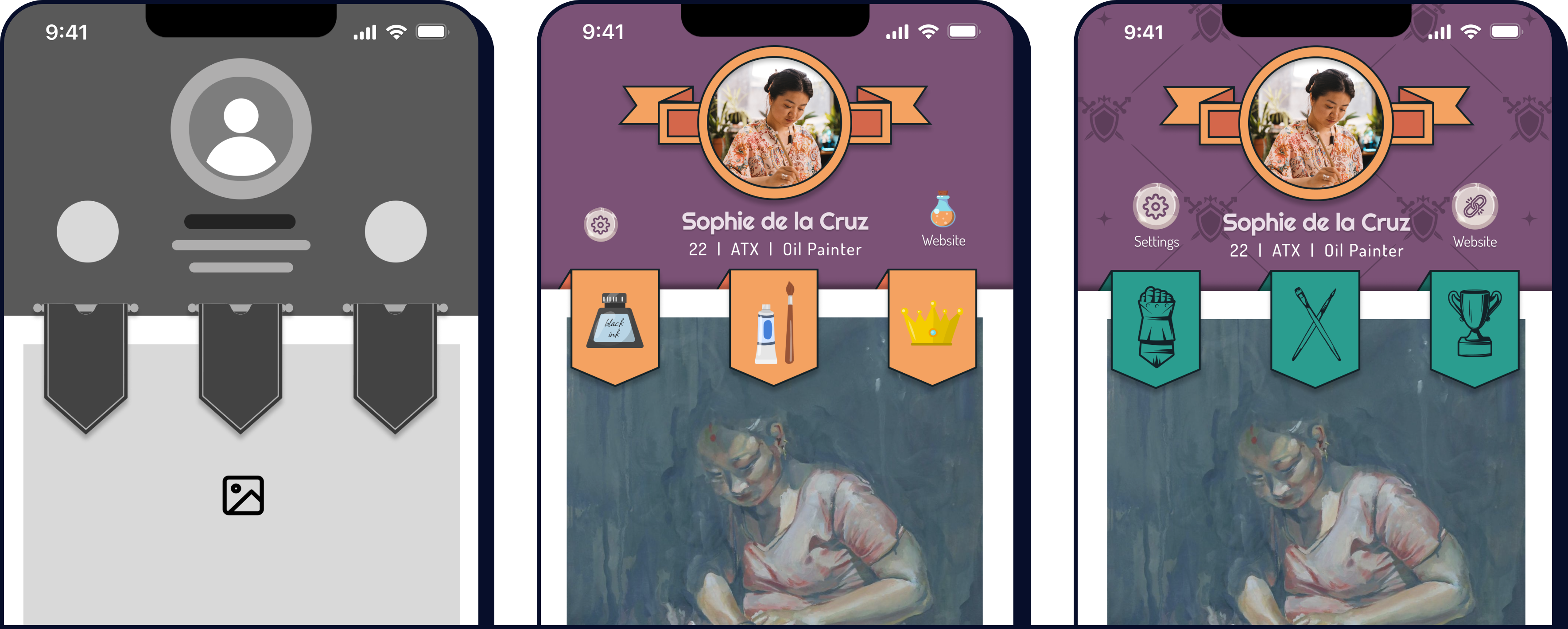
iterated

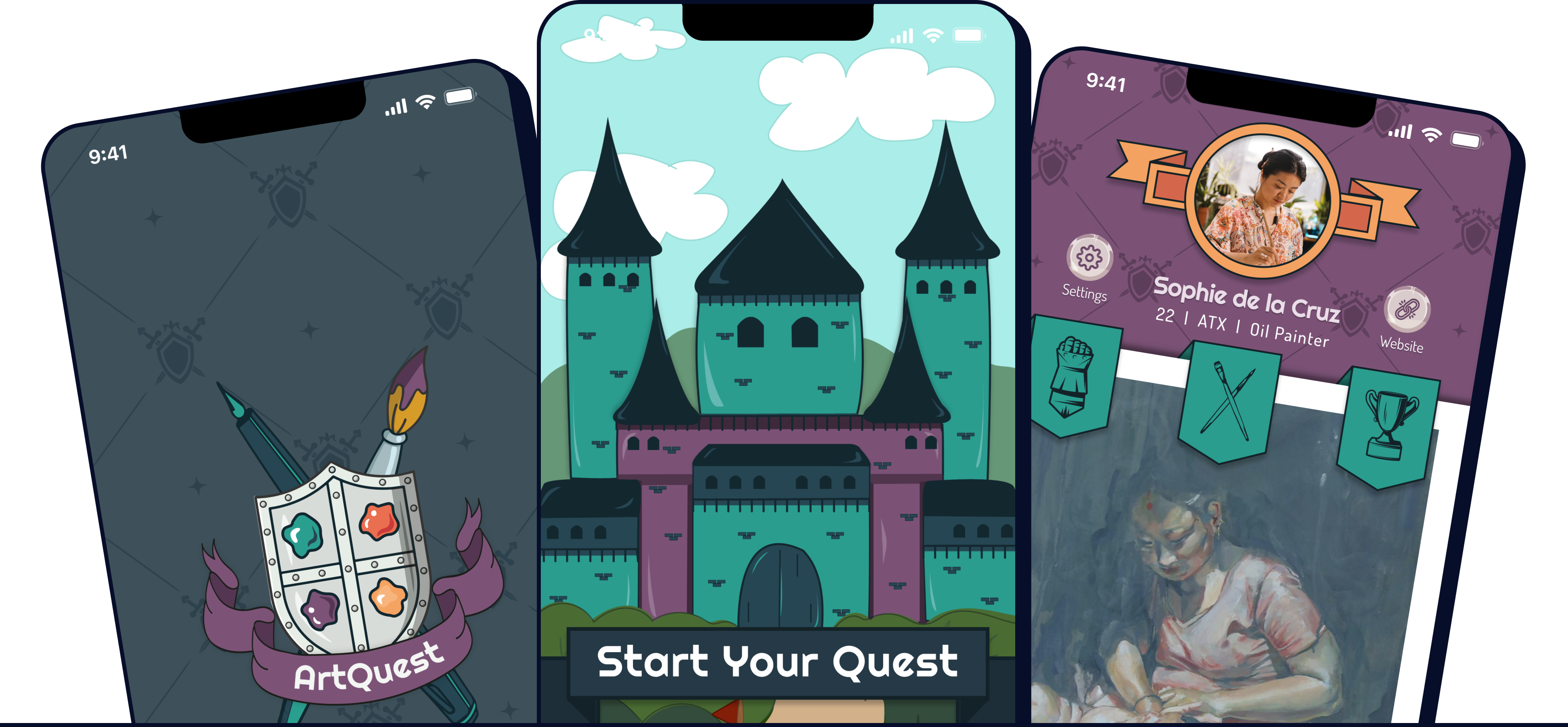
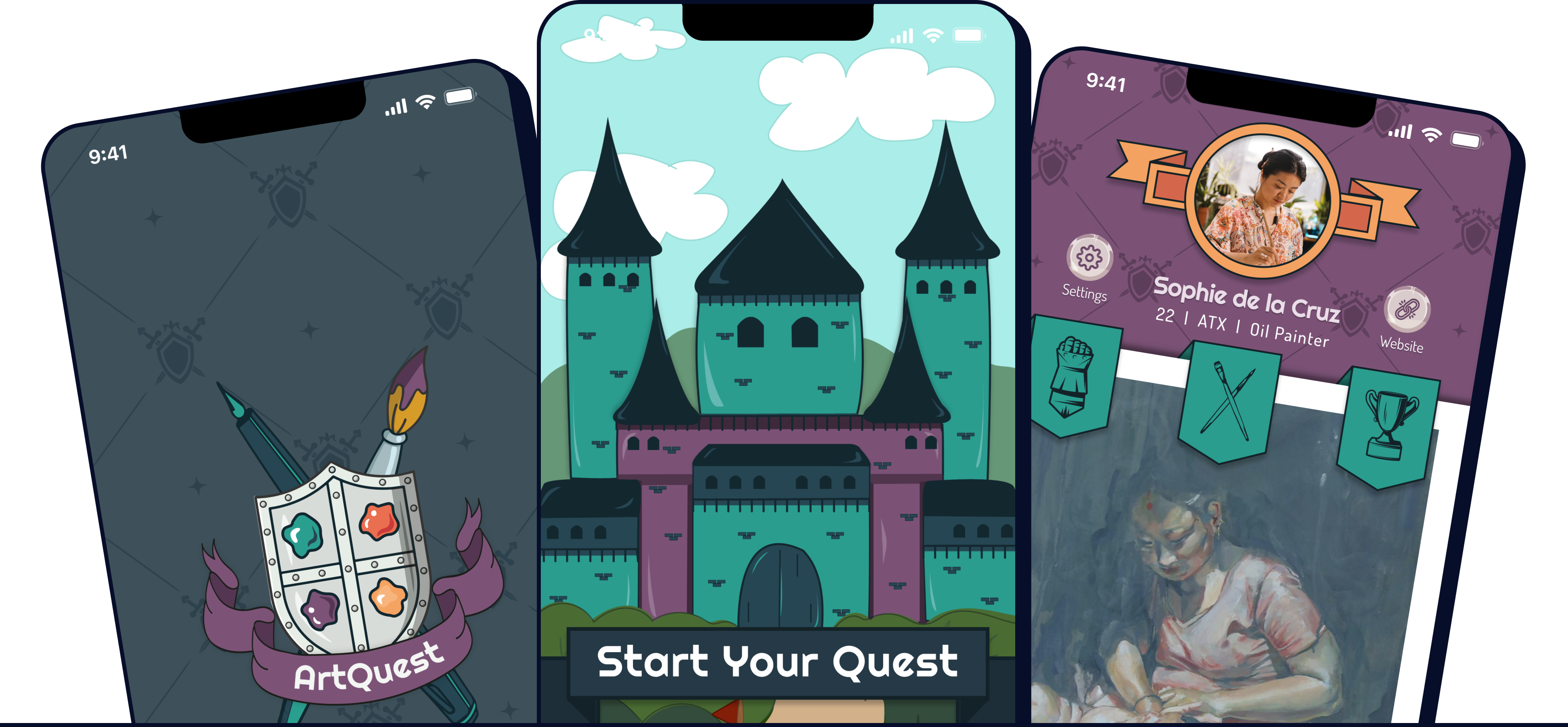
created a high fidelity prototype
We learned just how important user feedback truly is. When working on these projects with peers, you often end up in an echo chamber of sorts. Having users test and provide feedback on prototypes from an outside perspective is incredibly valuable.
high fidelity prototypeLearn more about how we empathized, ideated, prototyped, and iterated to create the most intuitive app possible for our users.