
Deliverable
interactive high fidelity prototype
Setting
UT Austin bootcamp project
Timeline
2 weeks
Role
UX researcher
People often struggle cooking meals and/or meal planning due to time constraints and lack of motivation.
Create an app that will reduce the amount of time and stress it takes to plan, shop for, and cook meals.

The goal of this phase was to learn as much as we could about our soon to be users in order to best resolve their pain points. To do so, we took the following approach:

created a proto persona

created an interview plan

conducted user interviews

created an empathy map

created an affinity diagram

finalized our user personas
We learned that our users need an efficient way to make healthy meals because they are always on the go and frequently turn to less healthy take-out options. Through our user scenario and journey map, we also identified a few potential sticky points that could be remedied with a few features.
phase 01 artifactsThe goal of this phase was to familiarize ourselves with how users would interact with our application, and how it could help benefit them in their day to day lives. For this portion of the process, we took the following steps:

created a user insight statement

created a problem statement

brainstormed

built a feature prioritization matrix

created a value prop statement

crafted a user scenario

created a storyboard

mapped out a users journey
We learned that our users need an efficient way to make healthy meals because they are always on the go and frequently turn to less healthy take-out options. Through our user scenario and journey map, we also identified a few potential sticky points that could be remedied with a few features.
phase 02 artifactsNow that we had a sound understanding of what users would need from our app, we were able to prototype our solutions. To make sure we followed UX/UI best practices

conducted a competitor analysis

created a user flow chart

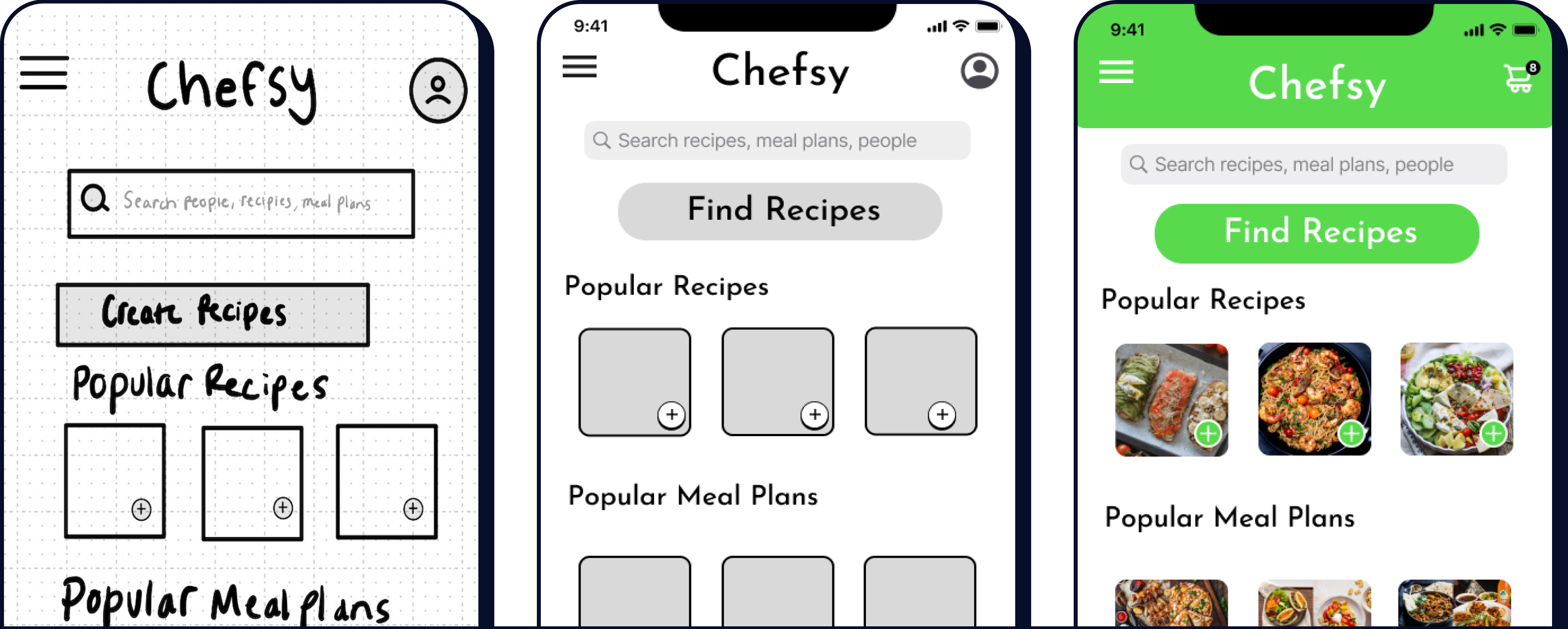
sketched low fidelity wireframes

built digital wireframes
We found that individually sketching and wireframing our solutions was a great way to identify additional sticky points within the user flow. We all had our ways of resolving these sticky points, which made finding the most efficient solution much easier.
phase 03 artifacts
The goal of this phase was to ensure any bugs and issues within the user flow were addresses prior to producing a high fidelity prototype. To do so, we followed these steps:

created a testing plan

conducted user testing

built a feedback prioritization matrix

iterated

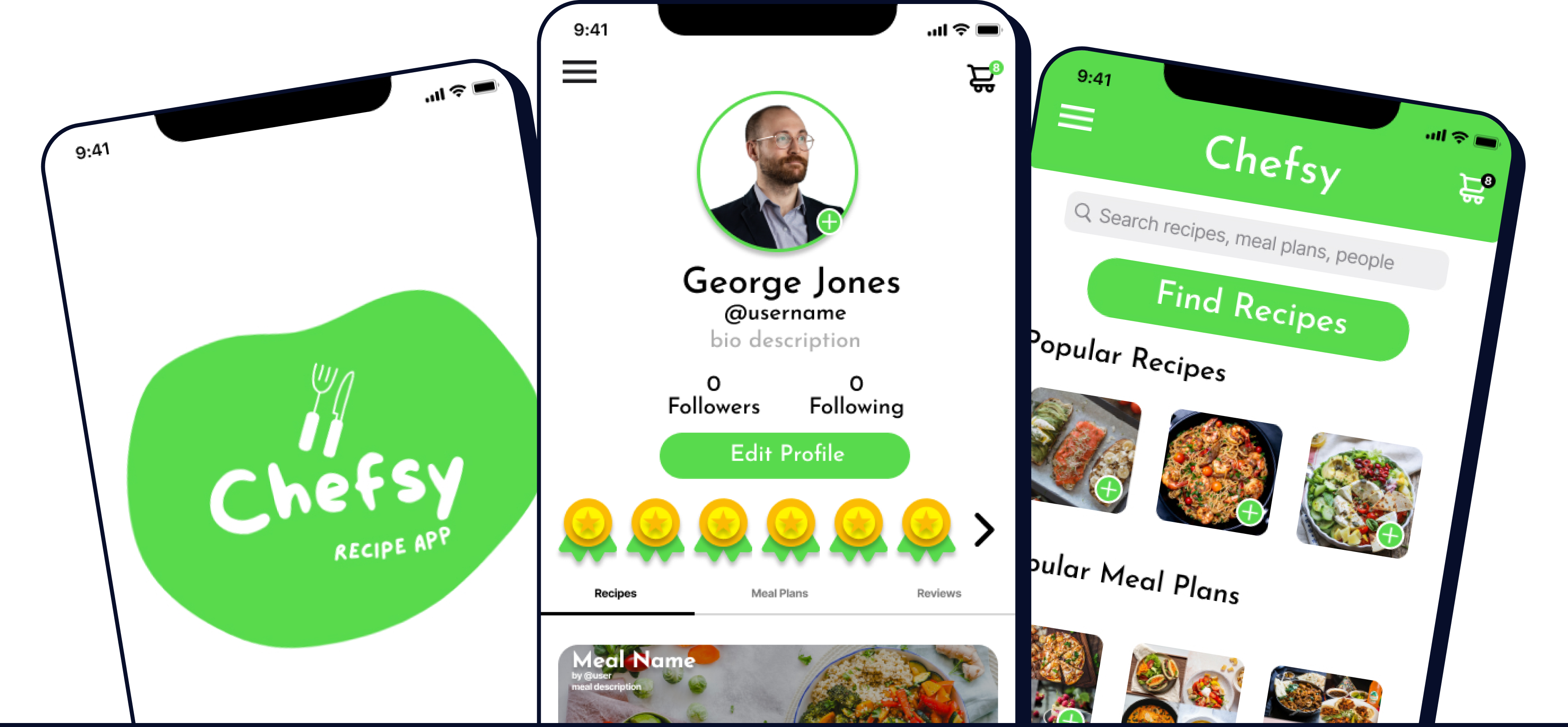
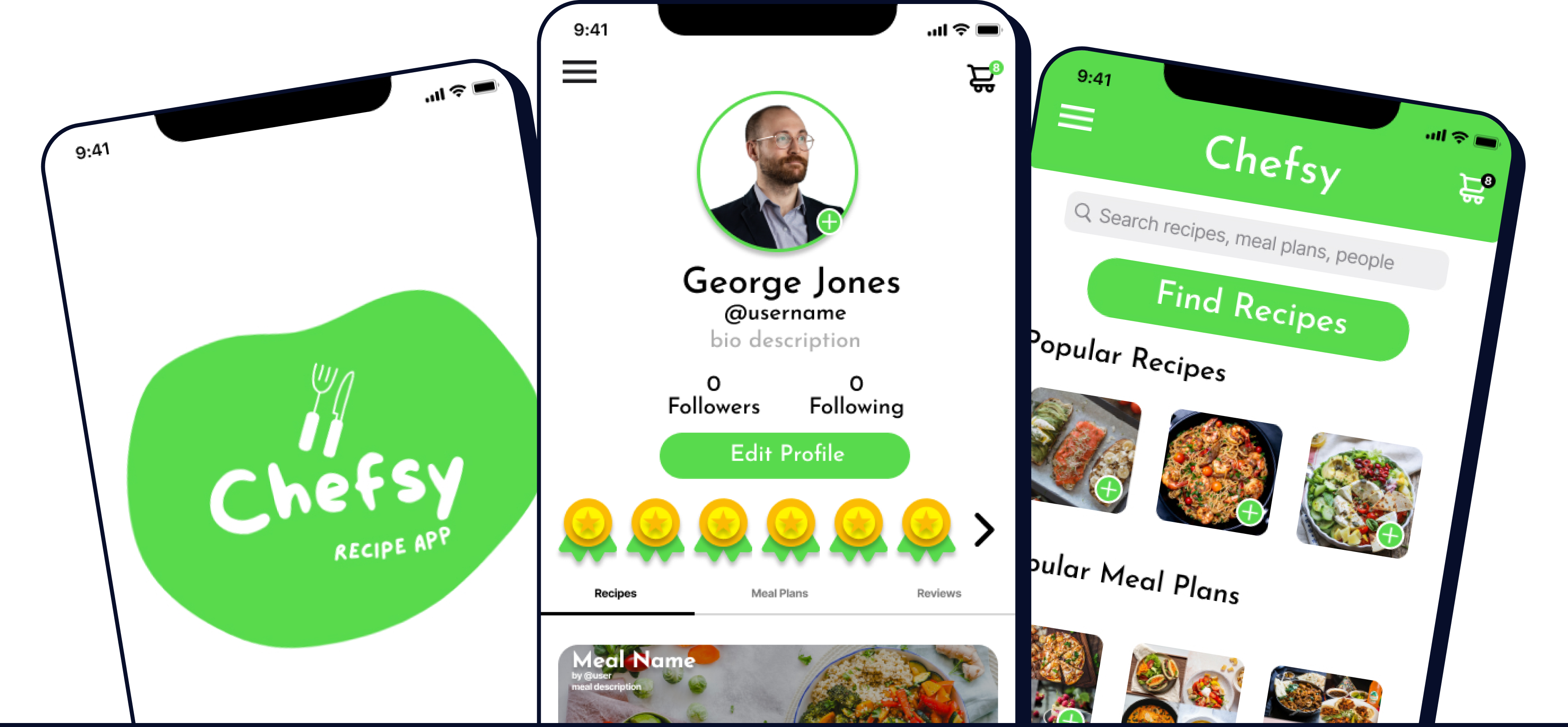
created a high fidelity prototype
We found that individually sketching and wireframing our solutions was a great way to identify additional sticky points within the user flow. We all had our ways of resolving these sticky points, which made finding the most efficient solution much easier.
high fidelity prototypeLearn more about how we empathized, ideated, prototyped, and iterated to create the most intuitive app possible for our users.