
Deliverable
api web app that provides wx forecasts
Setting
UT Austin bootcamp project
Timeline
1 week
Role
web developer
Utilize Open Weather’s API to create a responsive web application capable of providing current WX conditions and 7 day forecasts.
I used my VS Code, HTML, CSS, JavaScript, API, and responsive web app knowledge to put this project together. Once finished, I published my app via GitHub pages.
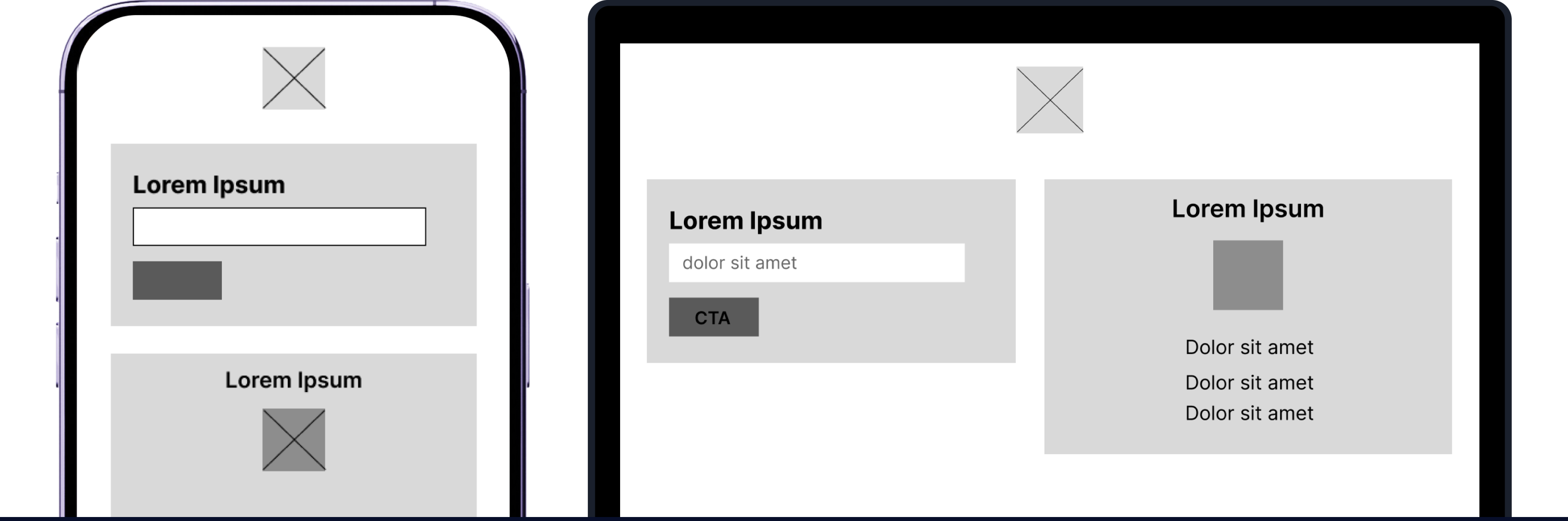
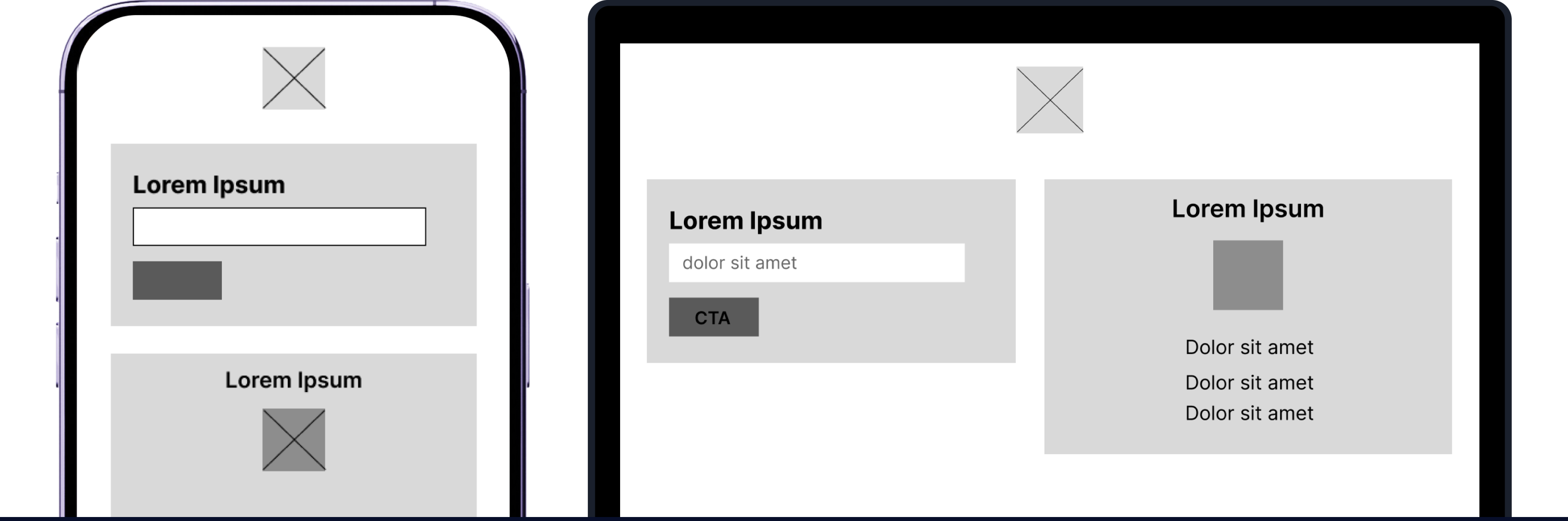
I began this project by building some simple wireframes in Figma to help me put together a simple and intuitive UI.

Once I had an idea of how I wanted to layout my web page for both desktop and mobile sized screens, I got to coding. I began by setting up some boiler plate HTML structure in VS code based on the layouts I had defined in Figma. From there, I began sending mock requests to the Open Weather API to get an idea of the sort of data/information that was returned. After planning out how I’d parse through the data to obtain and store the information I’d need, I began pseudo coding logic in my JS file.
Now that I had my logic defined via pseudo coding, I wrote out some actual JS. After parsing some data, looping through some arrays, storing some data locally, and tinkering with my CSS, I had the finished product: a simple web app that can fetch current and seven day weather conditions.
Visit simpleWX via the link below.